Editor: Unterschied zwischen den Versionen
Mhagge (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Mhagge (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| (14 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Category: | [[Category:FAQ]] | ||
Der Editor ist an vielen Stellen innerhalb des WebSoziCMSes zu finden, sei es bei Artikeln, bei Seiten oder für Widgets (Blöcke). Seine Grundfunktionen sind überall gleich. Er ähnelt in seiner Bedienung Desktop-Programmen wie MS-Word oder Openoffice, kann aber (über den entsprechenden Button) auch in einem Quellcode-Modus betrieben werden, so dass man normale HTML-Befehle verwenden kann. | Der Editor ist an vielen Stellen innerhalb des WebSoziCMSes zu finden, sei es bei Artikeln, bei Seiten oder für Widgets (Blöcke). Seine Grundfunktionen sind überall gleich. Er ähnelt in seiner Bedienung Desktop-Programmen wie MS-Word oder Openoffice, kann aber (über den entsprechenden Button) auch in einem Quellcode-Modus betrieben werden, so dass man normale HTML-Befehle verwenden kann. | ||
Der Editor zeigt (es sei denn, er ist in den Quellcode-Modus geschaltet) sofort die Ergebnisse der Bearbeitung an (bei eingefügten Inhalten kann es sein, dass erstmal ein Platzhalter angezeigt wird). Lediglich Schriftarten können (ausser in ganz neuen Layouten) nicht sofort angezeigt werden. Um die Formatierung von Text zu ändern (oder Text zu verlinken) muss der Text mit der Maus markiert werden und dann der entsprechende Button in der Button-Leiste des Editors geklickt werden. | Der Editor zeigt (es sei denn, er ist in den Quellcode-Modus geschaltet) sofort die Ergebnisse der Bearbeitung an (bei eingefügten Inhalten kann es sein, dass erstmal ein Platzhalter angezeigt wird). Lediglich Schriftarten können (ausser in ganz neuen Layouten) nicht sofort angezeigt werden. Um die Formatierung von Text zu ändern (oder Text zu verlinken) muss der Text mit der Maus markiert werden und dann der entsprechende Button in der Button-Leiste des Editors geklickt werden. | ||
== Die Buttonleiste im einzelnen == | |||
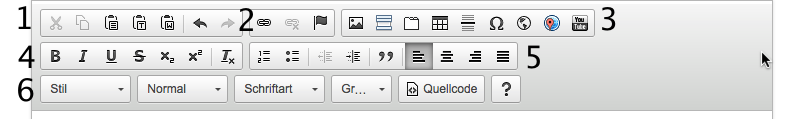
Im folgenden eine Kurzbeschreibung der zur Verfügung stehenden Buttons (Befehle). In älteren Layouten ist es möglich, dass sich die Button-Leiste über mehr als 3 Zeilen erstreckt, da dort weniger Platz zur Verfügung steht. Dementsprechend stimmt die Zuordnung zu einer Position in dieser Anleitung ggf. nicht mit der Bildschirmansicht überein (die einzelnen Buttons sehen aber identisch aus, auch die Gruppierungen sollten beieinander bleiben) | |||
[[file:editor_buttonleiste.png|lnone]] | |||
=== 1. Abschnitt (oben links) === | === 1. Abschnitt (oben links) === | ||
| Zeile 26: | Zeile 25: | ||
Um einen Text zu verlinken musss der entsprechende Text markiert werden und dann dieser Button geklick werden. | Um einen Text zu verlinken musss der entsprechende Text markiert werden und dann dieser Button geklick werden. | ||
Es | Es öffnet sich folgendes Fenster: | ||
[[file:editor_link.png|none]] | |||
Oben bei "Link Typ" kann ausgewählt werden, welcher Inhalt verlinkt werden soll. In aller Regel ist "URL" richtig, wenn es um einen Link zu einer anderen (internen oder externen) Webseite geht. Ein "Anker in dieser Seite" ist ein spezieller Link, der es erlaubt Inhalte auf derselben Seite zu verlinken (ein Anker kann über den entsprechenden Befehl in dieser Button-Gruppe erstellt werden). Mit "E-Mail" kann eine Mail-Adresse verlinkt werden. | Oben bei "Link Typ" kann ausgewählt werden, welcher Inhalt verlinkt werden soll. In aller Regel ist "URL" richtig, wenn es um einen Link zu einer anderen (internen oder externen) Webseite geht. Ein "Anker in dieser Seite" ist ein spezieller Link, der es erlaubt Inhalte auf derselben Seite zu verlinken (ein Anker kann über den entsprechenden Befehl in dieser Button-Gruppe erstellt werden). Mit "E-Mail" kann eine Mail-Adresse verlinkt werden. | ||
| Zeile 45: | Zeile 44: | ||
* Anker einfügen | * Anker einfügen | ||
Ein Anker ist eine Art Seiteninterner Link. Für den | Ein Anker ist eine Art Seiteninterner Link. Für den Anker muss man einen eindeutigen Namen vergeben, er kann dann bei "Link einfügen" als Ziel eines Links angegeben werden | ||
=== 3. Abschnitt (oben rechts) === | === 3. Abschnitt (oben rechts) === | ||
* Bild einfügen | * Bild einfügen | ||
Um ein Bild einzufügen setzt man den Cursor an die Stelle, wo das Bild erscheinen soll und klickt diesen Button | Um ein Bild einzufügen setzt man den Cursor an die Stelle, wo das Bild erscheinen soll und klickt diesen Button | ||
[[file:editor_bild.png|none]] | |||
Über das Feld "URL" kann man ein externes Bild in die Seite einbinden - dazu wird die vollständige Adresse des Bildes benötigt. Die Bildersuche funktioniert analog der Suchmaschine bei Links - durchsucht wird der Dateiname, die Beschreibung und die Metadaten des Bildes, mindestens 3 Zeichen sind erforderlich um die Suche zu starten, je mehr Zeichen man eingibt desto präziser wird das Suchergebnis. Mit Klick auf das gewünschte Suchergebniss werden die Angaben entsprechend in die Eingabefelder übernommen. | Über das Feld "URL" kann man ein externes Bild in die Seite einbinden - dazu wird die vollständige Adresse des Bildes benötigt. Die Bildersuche funktioniert analog der Suchmaschine bei Links - durchsucht wird der Dateiname, die Beschreibung und die Metadaten des Bildes, mindestens 3 Zeichen sind erforderlich um die Suche zu starten, je mehr Zeichen man eingibt desto präziser wird das Suchergebnis. Mit Klick auf das gewünschte Suchergebniss werden die Angaben entsprechend in die Eingabefelder übernommen. | ||
| Zeile 55: | Zeile 55: | ||
Ein alternativer Text sollte für Sehbeeinträchtigte erfasst werden (eine kurze, aber möglichst präzise Beschreibung des Bildinhaltes), da dieser Text häufig von technischen Hilfenm für den entsprechenden Personenkreis ausgewertet werden. | Ein alternativer Text sollte für Sehbeeinträchtigte erfasst werden (eine kurze, aber möglichst präzise Beschreibung des Bildinhaltes), da dieser Text häufig von technischen Hilfenm für den entsprechenden Personenkreis ausgewertet werden. | ||
Die weiteren Angaben dienen der Positionierung des Bildes. Die Felder "Breite" und "Höhe" sollten in responsiven Layouten nicht verwendet werden (definitionsgemäß gibt es hierbei auch keine feste Breite oder Höhe, da sich die Bilder ja der Größe des | Die weiteren Angaben dienen der Positionierung des Bildes. Die Felder "Breite" und "Höhe" sollten in responsiven Layouten nicht verwendet werden (definitionsgemäß gibt es hierbei auch keine feste Breite oder Höhe, da sich die Bilder ja der Größe des Ausgabegerätes anpassen ) | ||
Über den Tab "Link" kann das soeben auswgwählte Bild auch gleich verlinkt werden, die Funktionalität ist gleich der "Link einfügen"-Funktion. Hier lässt sich also beispielsweise ein Banner in einem Rutsch in die Seite einfügen. | Über den Tab "Link" kann das soeben auswgwählte Bild auch gleich verlinkt werden, die Funktionalität ist gleich der "Link einfügen"-Funktion. Hier lässt sich also beispielsweise ein Banner in einem Rutsch in die Seite einfügen. | ||
| Zeile 61: | Zeile 61: | ||
* Accordion einfügen | * Accordion einfügen | ||
Accordions sind ein Mittel, um einen Text zu strukturieren. Durch Klick auf eine Abschnittsüberschrift öffnet sich der entsprechende Abschnitt, alle anderen Abschnitte klappen sich gewissermaßen ein. Dadurch hat man die Gliederung gewissermßen ständig im Blick, auch wenn nur der Text des Abschnittes angezeigt wird, den man gerade angeklickt hat. Es muss jeweils ein Titel angeben werden sowie der dazugehörige Inhalt (hier ist die Verwendung von HTML vorgesehen und erlaubt, leider ist es nicht möglich dort die Funktionalität des Editors zu nutzen). Über "Neues Element hinzufügen" können weitere Accordion-Elemente hinzufügt werden. | Accordions sind ein Mittel, um einen Text zu strukturieren. Durch Klick auf eine Abschnittsüberschrift öffnet sich der entsprechende Abschnitt, alle anderen Abschnitte klappen sich gewissermaßen ein. Dadurch hat man die Gliederung gewissermßen ständig im Blick, auch wenn nur der Text des Abschnittes angezeigt wird, den man gerade angeklickt hat. Es muss jeweils ein Titel angeben werden sowie der dazugehörige Inhalt (hier ist die Verwendung von HTML vorgesehen und erlaubt, leider ist es nicht möglich dort die Funktionalität des Editors zu nutzen). Über "Neues Element hinzufügen" können weitere Accordion-Elemente hinzufügt werden. | ||
[[file:editor_accordion.png|none]] | |||
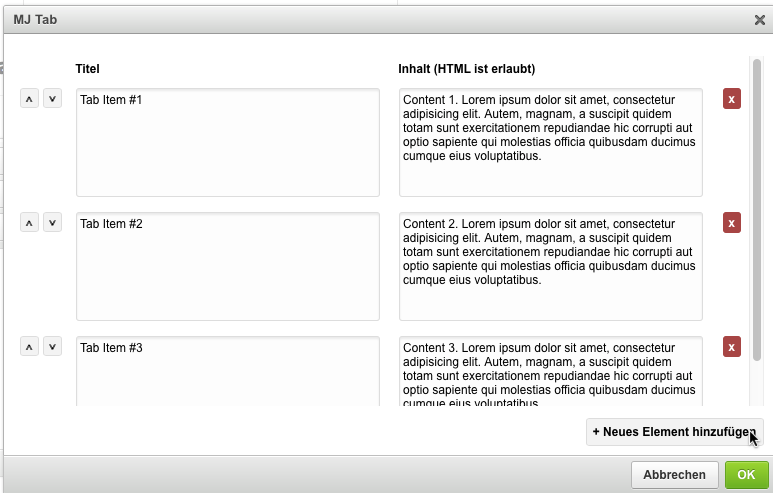
* Tabs einfügen | * Tabs einfügen | ||
Auch Tabs dienen der Stukturierung von Informationen. Im Unterschied zu den Accordions sind Tabs "Horizontal" angordnet, mit Hilfe der ÜBerschriften kann man den Inhalt in Tabs sortiert abrufen. Ansonsten gilt as bei "Accordion einfügen" beschriebene | Auch Tabs dienen der Stukturierung von Informationen. Im Unterschied zu den Accordions sind Tabs "Horizontal" angordnet, mit Hilfe der ÜBerschriften kann man den Inhalt in Tabs sortiert abrufen. Ansonsten gilt as bei "Accordion einfügen" beschriebene | ||
[[file:editor_tabs.png|none]] | |||
* Tabelle einfügen | * Tabelle einfügen | ||
Durch klick auf diesen Button öffnet sich ein Fenster, mit dessen Hilfe man das Grundgerüst einer Tabelle in den Editor einfügen kann. Hierbei werden ein paar | Durch klick auf diesen Button öffnet sich ein Fenster, mit dessen Hilfe man das Grundgerüst einer Tabelle in den Editor einfügen kann. Hierbei werden ein paar Grundeimstellungen festgelegt. Klickt man im Editor selber mit der rechten Maustaste auf ein Tabellenelement lässt sich dieses Element näher bearbeiten (bzw. neue Elemente einfügen oder ähnliches) | ||
* Horizontale Linie einfügen | * Horizontale Linie einfügen | ||
| Zeile 72: | Zeile 74: | ||
* Iframe einfügen | * Iframe einfügen | ||
Hierüber lassen sich sogenannte IFrames in den Text einfügen. In Iframes können externe Inhalte geladen werden, die "inline" (also im Text, nicht als Link) angezeigt werden. Für verschiedene Dienste (z.B. twitter oder Facebook) lassen sich (bei den entsprechenden Diensten) häufig Quellcodes für Badges oder | Hierüber lassen sich sogenannte IFrames in den Text einfügen. In Iframes können externe Inhalte geladen werden, die "inline" (also im Text, nicht als Link) angezeigt werden. Für verschiedene Dienste (z.B. twitter oder Facebook) lassen sich (bei den entsprechenden Diensten) häufig Quellcodes für Badges oder ähnliches generieren, die ebenfalls auf IFrames basieren. Diese sollten über den Button "Quellcode" eingefügt werden. | ||
* Karte einfügen | * Karte einfügen | ||
| Zeile 103: | Zeile 105: | ||
* Text als Blocksatz (im Internet nur in sehr besonderen Fällen zu empfehlen) | * Text als Blocksatz (im Internet nur in sehr besonderen Fällen zu empfehlen) | ||
=== 6 Abschnitt (untere Leiste) === | === 6. Abschnitt (untere Leiste) === | ||
* Stil | * Stil | ||
HIer kann man einem Text einen speziellen Stil verpassen. Wie etwas aussieht findet sich dabei gleich in der Drop-Down-Liste als Beispiel | HIer kann man einem Text einen speziellen Stil verpassen. Wie etwas aussieht findet sich dabei gleich in der Drop-Down-Liste als Beispiel | ||
| Zeile 121: | Zeile 123: | ||
* Hilfe | * Hilfe | ||
HIer ist der (c)-Vermerk des Editors und das Original-Handbuch verlinkt. | HIer ist der (c)-Vermerk des Editors und das Original-Handbuch verlinkt. | ||
[[Category: Handbuch]] | |||
__NOTOC__ | |||
Aktuelle Version vom 27. April 2017, 14:03 Uhr
Der Editor ist an vielen Stellen innerhalb des WebSoziCMSes zu finden, sei es bei Artikeln, bei Seiten oder für Widgets (Blöcke). Seine Grundfunktionen sind überall gleich. Er ähnelt in seiner Bedienung Desktop-Programmen wie MS-Word oder Openoffice, kann aber (über den entsprechenden Button) auch in einem Quellcode-Modus betrieben werden, so dass man normale HTML-Befehle verwenden kann.
Der Editor zeigt (es sei denn, er ist in den Quellcode-Modus geschaltet) sofort die Ergebnisse der Bearbeitung an (bei eingefügten Inhalten kann es sein, dass erstmal ein Platzhalter angezeigt wird). Lediglich Schriftarten können (ausser in ganz neuen Layouten) nicht sofort angezeigt werden. Um die Formatierung von Text zu ändern (oder Text zu verlinken) muss der Text mit der Maus markiert werden und dann der entsprechende Button in der Button-Leiste des Editors geklickt werden.
Die Buttonleiste im einzelnen
Im folgenden eine Kurzbeschreibung der zur Verfügung stehenden Buttons (Befehle). In älteren Layouten ist es möglich, dass sich die Button-Leiste über mehr als 3 Zeilen erstreckt, da dort weniger Platz zur Verfügung steht. Dementsprechend stimmt die Zuordnung zu einer Position in dieser Anleitung ggf. nicht mit der Bildschirmansicht überein (die einzelnen Buttons sehen aber identisch aus, auch die Gruppierungen sollten beieinander bleiben)
1. Abschnitt (oben links)
- ausschneiden
- in die Zwischenablage kopieren (die lokale Zwischenablage, also auf dem eigenen Rechner)
- aus der Zwischenablage einfügen (ohne Veränderung, Formatierungen werden soweit möglich übernommen)
- aus der Zwischenablage als Text einfügen (Formatierungen werden entfernt)
- aus der Zwischenablage von Word einfügen (entfernt beim einfügen einige Besonderheiten von MS-Word, die im Text ausserhalb Words stören könnten)
- Rückgängig (nimmt den letzten Befehl zurück)
- Wiederherstellen (führt einen rückgängig gemachten Befehl wieder aus)
Beim einfügen aus der Zwischenablage kann es sein, dass sich erst ein weiteres Fenster öffnet, in das der Text eingefügt werden muss und dann erst in einem zweiten Schritt mit "Ok" in den Editor übernommen werden kann. Das hängt mit den Sicherheitseinstellungen vieler Browser zusammen, die es nicht erlauben Inhalte direkt aus der Zwischenablage in das Eingabefeld zu kopieren.
2. Abschnitt (oben Mitte)
- Link einfügen
Um einen Text zu verlinken musss der entsprechende Text markiert werden und dann dieser Button geklick werden.
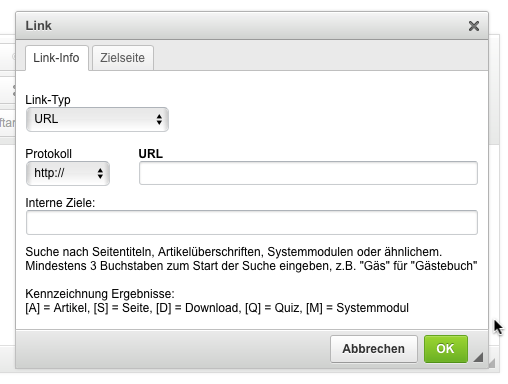
Es öffnet sich folgendes Fenster:

Oben bei "Link Typ" kann ausgewählt werden, welcher Inhalt verlinkt werden soll. In aller Regel ist "URL" richtig, wenn es um einen Link zu einer anderen (internen oder externen) Webseite geht. Ein "Anker in dieser Seite" ist ein spezieller Link, der es erlaubt Inhalte auf derselben Seite zu verlinken (ein Anker kann über den entsprechenden Befehl in dieser Button-Gruppe erstellt werden). Mit "E-Mail" kann eine Mail-Adresse verlinkt werden.
Bei "Protokoll" dürfte in aller Regel nur "http://" und "https://" von Relevanz sein, je nachdem ob es sich um einen Link zu einer http oder https (SSL-Verschlüsselten) Seite handelt. Die Auswahl "<andere>" ist bei internen Zielen richtig
In das Feld "URL" wird dann das Ziel des Links einkopiert. Das kann mit oder ohne Angabe des Protokolls (http:// oder https://) erfolgen, mit Angabe des Protokolls wird auch das Protokoll im Auswahlfeld richtig ausgewählt.
Für interne Inhalte befindet sich bei "Interne Ziele" eine Art Suchmaschine. Dort müssen mindestens 3 Zeichen eingegeben werden, um die Suche zu starten. Z.b. findet die EIngabe von "imp" das Impressum, aber auch Artikel oder Seiten, in deren Überschrift diese Zeichenkette vorkommt. Je mehr Zeichen eingegeben werden, desto präziser ist dabei natürlich das Suchergebniss. Mit Klick auf das gewünschte Suchergebniss werden die Angaben in das Feld "Protokoll" und "URL" übernommen.
Der Tab "Zielseite" hat in aller Regel keine Relevanz für die Nutzung, zumal die dort gemachten Angaben in den meisten Layouten nicht wirksam werden
Zum bearbeiten oder verändern eines Links reicht es übrigens, den verlinkten Text erneut zu markieren und diesen Befehl wieder aufzurufen. Es öffnet sich dieses Fenster, wobei die Angaben entpsrechend dem Link ausgefüllt sind
- Link entfernen
Soll ein Link vollständig entfernt werden markiert man den vollständigen Link und klickt dann auf diesen Button
- Anker einfügen
Ein Anker ist eine Art Seiteninterner Link. Für den Anker muss man einen eindeutigen Namen vergeben, er kann dann bei "Link einfügen" als Ziel eines Links angegeben werden
3. Abschnitt (oben rechts)
- Bild einfügen
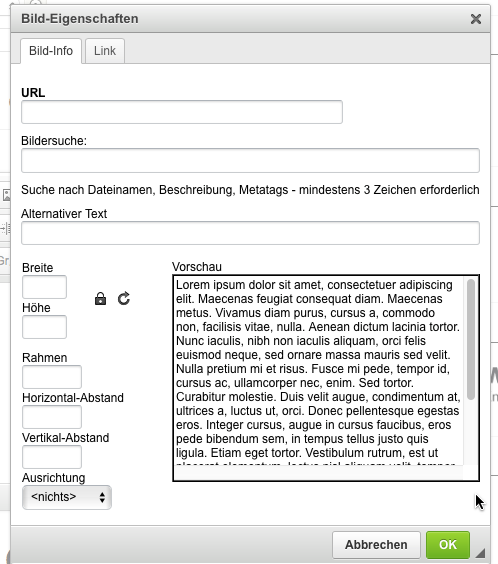
Um ein Bild einzufügen setzt man den Cursor an die Stelle, wo das Bild erscheinen soll und klickt diesen Button

Über das Feld "URL" kann man ein externes Bild in die Seite einbinden - dazu wird die vollständige Adresse des Bildes benötigt. Die Bildersuche funktioniert analog der Suchmaschine bei Links - durchsucht wird der Dateiname, die Beschreibung und die Metadaten des Bildes, mindestens 3 Zeichen sind erforderlich um die Suche zu starten, je mehr Zeichen man eingibt desto präziser wird das Suchergebnis. Mit Klick auf das gewünschte Suchergebniss werden die Angaben entsprechend in die Eingabefelder übernommen.
Ein alternativer Text sollte für Sehbeeinträchtigte erfasst werden (eine kurze, aber möglichst präzise Beschreibung des Bildinhaltes), da dieser Text häufig von technischen Hilfenm für den entsprechenden Personenkreis ausgewertet werden.
Die weiteren Angaben dienen der Positionierung des Bildes. Die Felder "Breite" und "Höhe" sollten in responsiven Layouten nicht verwendet werden (definitionsgemäß gibt es hierbei auch keine feste Breite oder Höhe, da sich die Bilder ja der Größe des Ausgabegerätes anpassen )
Über den Tab "Link" kann das soeben auswgwählte Bild auch gleich verlinkt werden, die Funktionalität ist gleich der "Link einfügen"-Funktion. Hier lässt sich also beispielsweise ein Banner in einem Rutsch in die Seite einfügen.
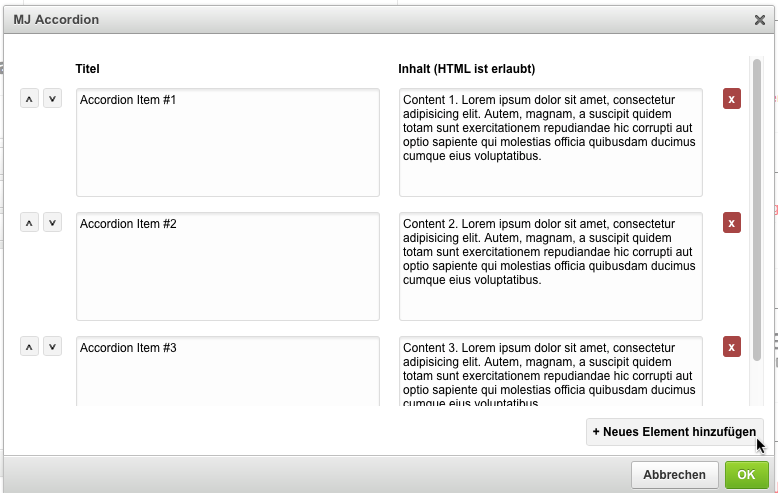
- Accordion einfügen
Accordions sind ein Mittel, um einen Text zu strukturieren. Durch Klick auf eine Abschnittsüberschrift öffnet sich der entsprechende Abschnitt, alle anderen Abschnitte klappen sich gewissermaßen ein. Dadurch hat man die Gliederung gewissermßen ständig im Blick, auch wenn nur der Text des Abschnittes angezeigt wird, den man gerade angeklickt hat. Es muss jeweils ein Titel angeben werden sowie der dazugehörige Inhalt (hier ist die Verwendung von HTML vorgesehen und erlaubt, leider ist es nicht möglich dort die Funktionalität des Editors zu nutzen). Über "Neues Element hinzufügen" können weitere Accordion-Elemente hinzufügt werden.

- Tabs einfügen
Auch Tabs dienen der Stukturierung von Informationen. Im Unterschied zu den Accordions sind Tabs "Horizontal" angordnet, mit Hilfe der ÜBerschriften kann man den Inhalt in Tabs sortiert abrufen. Ansonsten gilt as bei "Accordion einfügen" beschriebene

- Tabelle einfügen
Durch klick auf diesen Button öffnet sich ein Fenster, mit dessen Hilfe man das Grundgerüst einer Tabelle in den Editor einfügen kann. Hierbei werden ein paar Grundeimstellungen festgelegt. Klickt man im Editor selber mit der rechten Maustaste auf ein Tabellenelement lässt sich dieses Element näher bearbeiten (bzw. neue Elemente einfügen oder ähnliches)
- Horizontale Linie einfügen
Fügt eine horizontale Linie in den Text ein (z.B. um Text zu gliedern)
- Iframe einfügen
Hierüber lassen sich sogenannte IFrames in den Text einfügen. In Iframes können externe Inhalte geladen werden, die "inline" (also im Text, nicht als Link) angezeigt werden. Für verschiedene Dienste (z.B. twitter oder Facebook) lassen sich (bei den entsprechenden Diensten) häufig Quellcodes für Badges oder ähnliches generieren, die ebenfalls auf IFrames basieren. Diese sollten über den Button "Quellcode" eingefügt werden.
- Karte einfügen
Hierüber lässt sich eine Karte in den Text einfügen. Man kann den Ausschnitt, die Zoomstufe etc. wählen. Die angezeigten Karten stammen dabei von Google Maps
- Youtube-Video einfügen
Hierüber kann man Youtube-Videos in den Text einfügen. Entweder man verwendet dazu den von Youtube gelieferten Quellcode für das einbetten, es reicht aber auch die Angabe der URL (Adresse) des Videos, der Editor stellt sich dann die benötigten Informationen selber zusammen.
4. Abschnitt (mittlere Reihe,links )
Die meisten Buttons dürften selbsterklärend sein, deswegen im Schnelldurchgang
- Fettdruck
- Kursiv
- Text unterstreichen
- Text durchstreichen
- Text runterstellen
- Text hochstellen
- Formatierung löschen (hierüber können die Formatierungen von markierten Text entfernt werden)
5. Abschnitt (mittlere Reihe, rechts)
Auch diese Buttons dürften im wesentlichen selbsterklärend sein
- Aufzählung numerisch
- Aufzählung mit Buttons
- Text nach Links einziehen
- Text nach Rechts einziehen
- Zitat markieren (wie das aussieht hängt vom gewählten Layout ab)
- Text linksbündig
- Text zentriert
- Text rechtsbündig
- Text als Blocksatz (im Internet nur in sehr besonderen Fällen zu empfehlen)
6. Abschnitt (untere Leiste)
- Stil
HIer kann man einem Text einen speziellen Stil verpassen. Wie etwas aussieht findet sich dabei gleich in der Drop-Down-Liste als Beispiel
- Überschriften
Der nächste Button dient im wesentlichen dazu, Überschriften zu definieren und zu gliedern. "Normal" ist dabei normaler Text, also keine ÜBerschrift
- Schriftart
Bei "Schriftart" kann eine Schriftart für den Text ausgewählt werden. Tut euch selber einen gefallen und verwendet diese Auswahl nur sehr spärlich und im absoluten Ausnahmefall. Auch wenn hier eine Auswahl normalerweise vorhandener Schriften angeboten wird kann man nicht sicher sagen, ob eine bestimtme Schriftart denn überhaupt beim Nutzer so wie beabsichtigt angezeigt werden kann. Ausserdem sieht es in aller Regel sehr bescheiden aus, wenn man zwischendurch eine andere Schriftart verwendet als wie es die Systemnschrift des gewählten Layoutes ist (die wird genommen, wenn hier nichts ausgwwählt wird)
- Größe
Hier kann die Größe des markierten Textes verwendet werden. Auch hier empfehlen wir, das nur sparsam und mit Bedacht einzusetzen
- Quellcode
Über diesen Button kann man den Editor in den Qelltextmodus schalten. Der Text im Eingabefeld wird dann als HTML-Code angezeigt, es lassen sich aber auf diese Weise auch HTML-Codes in den Editor eingeben (und so z.B. auch Spezialformatierungen erreichen, die im Editor nicht als Befehl vorgesehen sind). Ausserdem lassen sich so Quellcodes für Badges verschiedener Dienste wie z.B. Twitter oder Facebok einfügen
- Hilfe
HIer ist der (c)-Vermerk des Editors und das Original-Handbuch verlinkt.